728x90
자식요소가 몇개인지 css로 알아낼수 있다.
IE9부터 지원

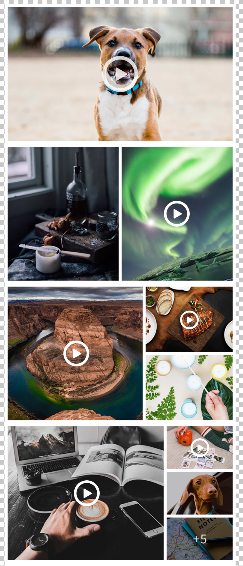
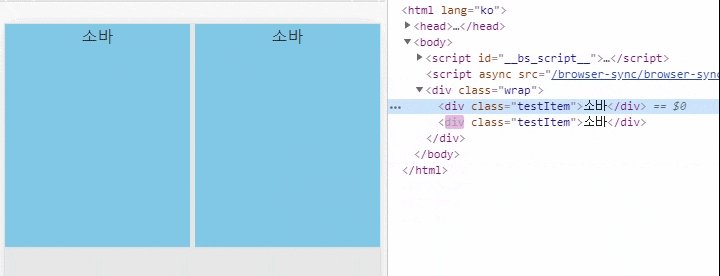
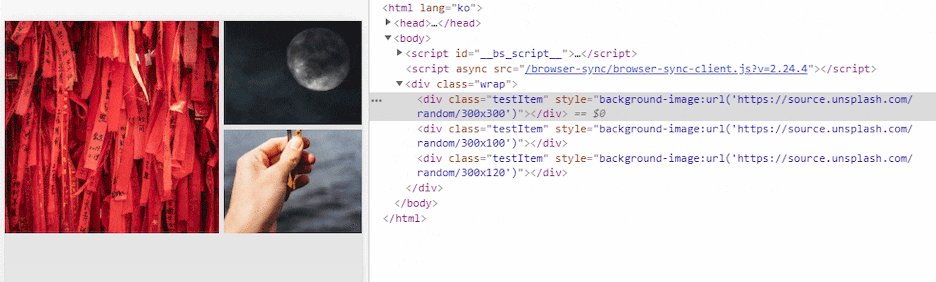
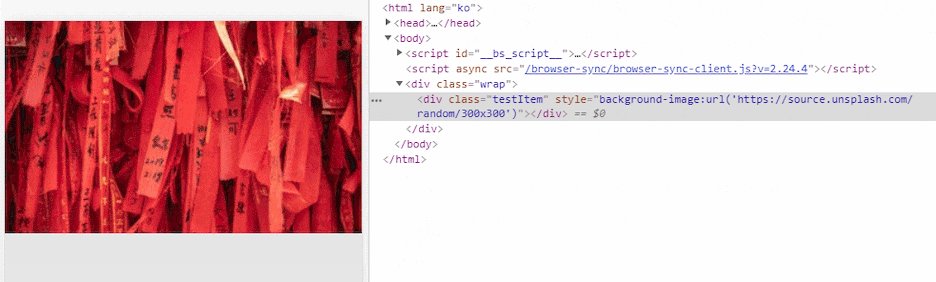
이미지 개수에 따라 달라지는 레이아웃
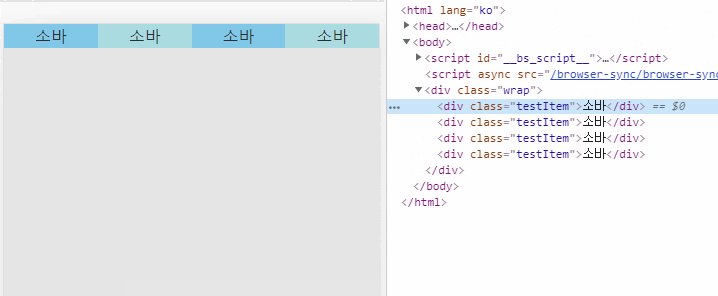
클래스 추가없이 (마치 flex가 요소 개수에따라 알아서 영역 나눠갖는 것처럼) 알아서 레이아웃 변경됨
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
.wrap {
text-align: center;
}
.testItem {
display: block;
float: left;
background: skyblue;
&:nth-of-type(2n) {
background: powderblue;
}
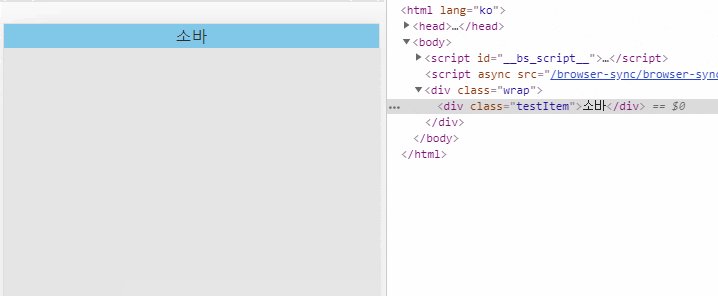
&:first-child:nth-last-child(1) {
width: 100%;
}
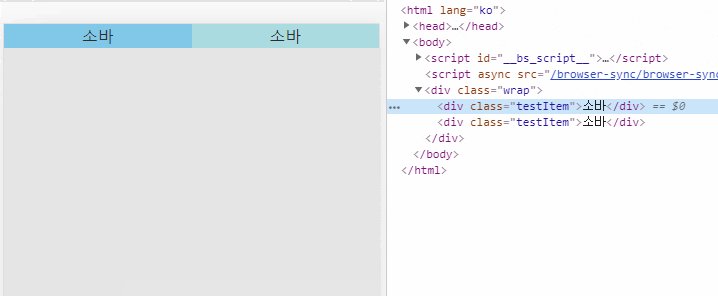
&:first-child:nth-last-child(2),
&:first-child:nth-last-child(2) ~ & {
width: 50%;
}
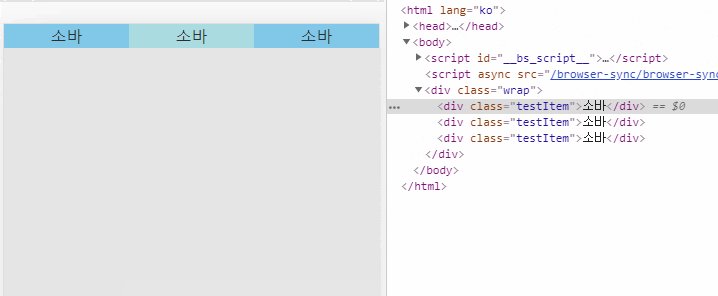
&:first-child:nth-last-child(3),
&:first-child:nth-last-child(3) ~ & {
width: 33.33%;
}
&:first-child:nth-last-child(4),
&:first-child:nth-last-child(4) ~ & {
width: 25%;
}
&:first-child:nth-last-child(5),
&:first-child:nth-last-child(5) ~ & {
width: 20%;
}
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
참고 : https://www.growingwiththeweb.com/2014/06/detecting-number-of-siblings-with-css.html
A ~ B 선택자는 A 이후에 오는 모든 B들
&는 sass문법에서 자기자신.

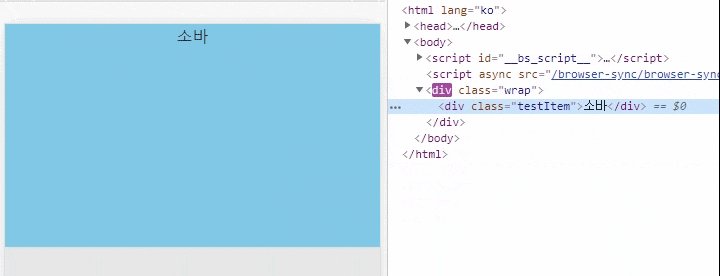
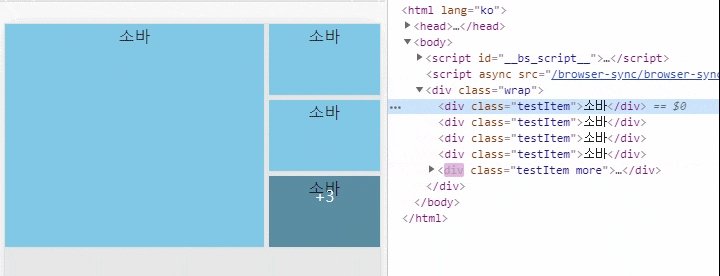
각 개수당 레이아웃 적용
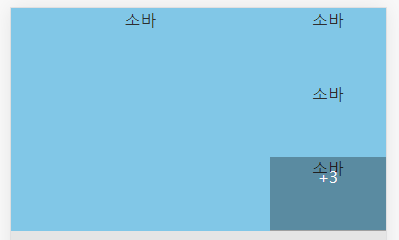
이런 모양까지 성공

이미지 사이사이 여백추가
사이여백에 10px = 1.3%로작업
//imgbox 전체 높이
$testItem : 223px;
// 사이 여백이 1.3% (10px)
$sidegap : 1.3;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
$testItem: 223px;
$sidegap: 1.3;
.wrap {
position: relative;
text-align: center;
height: $testItem;
}
.testItem {
display: inline-block;
background: skyblue;
&:first-child:nth-last-child(1) {
width: 100%;
height: $testItem;
}
&:first-child:nth-last-child(2),
&:first-child:nth-last-child(2) ~ & {
width: percentage((50 -($sidegap / 2)) /100);
height: $testItem;
&:first-child {
float: left;
}
&:last-child {
float: right;
}
}
&:first-child:nth-last-child(3),
&:first-child:nth-last-child(3) ~ & {
&:first-child {
float: left;
margin-bottom: 0;
margin-right: percentage($sidegap / 100);
width: 60%;
height: $testItem;
}
margin-bottom: percentage($sidegap / 100);
width: percentage((40 - $sidegap) / 100);
height: ($testItem + 5)/2-5;
}
&:first-child:nth-last-child(4),
&:first-child:nth-last-child(4) ~ &,
&:first-child:nth-last-child(5),
&:first-child:nth-last-child(5) ~ & {
&:first-child {
float: left;
margin-bottom: 0;
margin-right: percentage($sidegap / 100);
width: 69%;
height: $testItem;
}
margin-bottom: percentage($sidegap / 100);
width: percentage((31 - $sidegap) / 100);
height: ($testItem + 5)/3-5;
&.more {
position: absolute;
bottom: 0;
right: 0;
margin: 0;
color: #fff;
line-height: 40px;
text-align: center;
background: rgba(0, 0, 0, .3);
}
}
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|

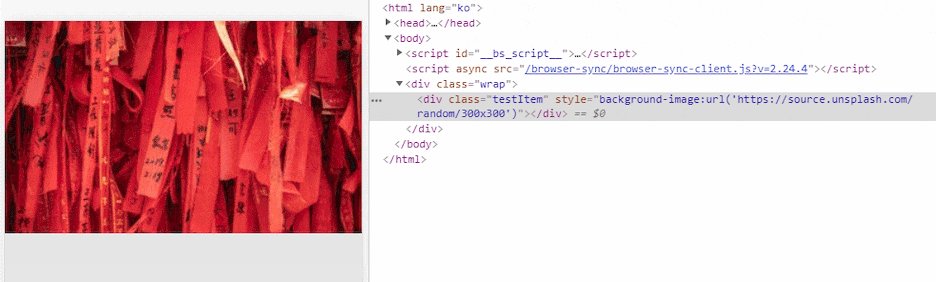
이제 여기에 썸네일이 올라갈수 있게 얹어주면 끝
저번에 만들어 두었던 @mixin ratioWidth ($percentW, $width, $height) 활용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
$testItem: 223px;
$sidegap: 1.3;
.wrap {
position: relative;
text-align: center;
height: $testItem;
line-height: 0;
}
.testItem {
display: inline-block;
background-repeat: no-repeat;
background-size: cover;
background-position: 50%;
&:first-child:nth-last-child(1) {
width: 100%;
height: $testItem;
@include ratioWidth(100, 750, 446);
}
&:first-child:nth-last-child(2),
&:first-child:nth-last-child(2) ~ & {
width: percentage((50 -($sidegap / 2)) /100);
height: $testItem;
@include ratioWidth((50 -($sidegap / 2)), 370, 446);
&:first-child {
float: left;
}
&:last-child {
float: right;
}
}
&:first-child:nth-last-child(3),
&:first-child:nth-last-child(3) ~ & {
&:first-child {
float: left;
margin-bottom: 0;
margin-right: percentage($sidegap / 100);
width: 60%;
height: $testItem;
@include ratioWidth(60, 450, 446);
}
margin-bottom: percentage($sidegap / 100);
width: percentage((40 - $sidegap) / 100);
height: ($testItem + 5)/2-5;
@include ratioWidth(40 - $sidegap, 290, 218);
}
&:first-child:nth-last-child(4),
&:first-child:nth-last-child(4) ~ &,
&:first-child:nth-last-child(5),
&:first-child:nth-last-child(5) ~ & {
&:first-child {
float: left;
margin-bottom: 0;
margin-right: percentage($sidegap / 100);
width: 69.3%;
height: $testItem;
@include ratioWidth(69.3, 520, 446);
}
margin-bottom: percentage($sidegap / 100);
width: percentage((30.7 - $sidegap) / 100);
height: ($testItem + 5)/3-5;
@include ratioWidth(30.7 - $sidegap, 220, 142);
&.more {
position: absolute;
bottom: 0;
right: 0;
margin: 0;
color: #fff;
line-height: 71px;
text-align: center;
background: rgba(0, 0, 0, .3);
}
}
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|

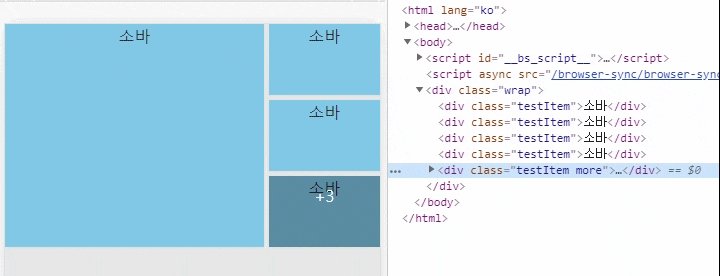
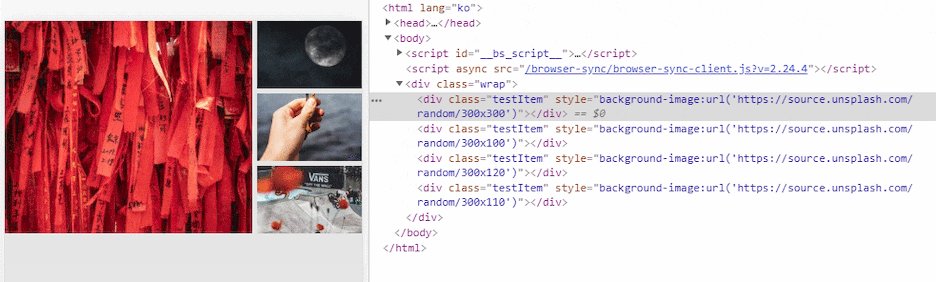
이미지 개수에 따라 따로 클래스붙여주지 않아도 (ty1, ty2 ..)
알아서 레이아웃이 변한다
5개까지 만들어두어서
5개이상이 들어가면 고장난다...
그리고 .wrap 안에 textItem이 아닌 다른요소가 들어가면 ( input[type=hidden] 이라던가) 고장난다
'STUDY > CSS' 카테고리의 다른 글
| sass mixin - 반응형 썸네일 비율 구하기 (0) | 2019.07.05 |
|---|---|
| rem 계산기 (0) | 2019.07.05 |
| css animation 값 유동적으로 적용 (0) | 2019.07.05 |
| css 선택자 성능체크 (0) | 2015.04.16 |
| text-ellipsis (0) | 2015.02.10 |