728x90
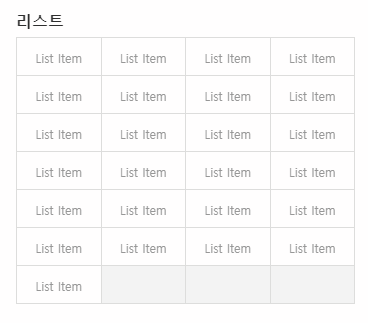
다단으로 나열되어 있는 리스트 열의 빈 칸이 아래 이미지처럼 디자인되어 있는 경우

운영중인 사이트에 작업되어 있는 방식은
마지막 줄에 list item이 4개가 되지 않을때 나머지는 <li class="list-blank"></li> 이런식으로 작업이 되어있었다
위 사진일은 li 빈태그가 3개
개발코드를보니 정말.. 힘들어 보였다
비효율적인 코드를 css로 해결가능해 보여 수정.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
ul:after {
content: '';
display: block;
clear: both;
width: calc(25% + 1px);
height: 38px;
border-left: 1px solid #e1e1e1;
border-right: 1px solid #e1e1e1;
box-sizing: border-box;
position: absolute;
left: 50%;
bottom: 0;
pointer-events: none;
}
http://colorscripter.com/info#e" target="_blank" style="color:#e5e5e5text-decoration:none">Colored by Color Scripter
|
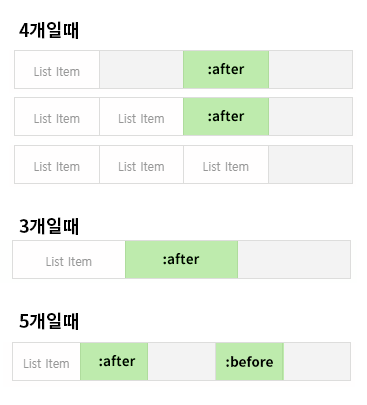
item 부모 요소에 background color를 넣고 :after로 빈 박스를 만들어서 중간자리에 위치해 줬다.
after요소가 항상 마지막줄 3번째에 띄워져 있다.
item이 4칸중 3개까지 찼을때도 3번째 item을 클릭하면 after가 앞에 가로막혀있어(postion) 클릭이 되지 않는다.
pointer-events:none 로 클릭이벤트를 비활성화 해준다
5칸, 6칸일경우 까지 after, before로 가능하고
7칸일경우는 다른방법을 생각해 봐야 할것 같다.

'STUDY > CSS' 카테고리의 다른 글
| 안드로이드, 아이폰 세로중앙정렬 맞추기 (0) | 2019.11.20 |
|---|---|
| 좌 우 요소 상하 중앙 정렬 (0) | 2019.11.05 |
| sass mixin - 반응형 썸네일 비율 구하기 (0) | 2019.07.05 |
| rem 계산기 (0) | 2019.07.05 |
| css로 요소 개수 알아내기 (0) | 2019.07.05 |