728x90
col width에 padding이 있을경우
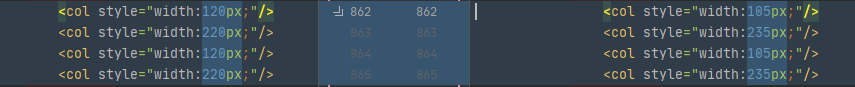
<col style="width:220px">
<td style="padding-left:15px"></td>
표준브라우저와 비표준 브라우저의 렌더링 방식이 다름
width 220, padding-left 15 일경우
ie 는 content-box, 표준브라우저는 box-sizing으로 출력
td의 넓이는
ie : width 220, pl 15 = 235px
크롬 : width 105, pl 15 = 200px
table의 width값이 정해져 있는데 td가 맘대로 width값을 늘려버렸으니
그 모자란 width값은 죄없는 옆 친구 td값을 차감한다
구 IE5버전의 모습을 크롬이 그대로 보여줘야 하기때문에
col값을 크롬 계산법대로 수치 수정을 해준다.

728x90
'STUDY > CSS' 카테고리의 다른 글
| ios input:disabled value color 바꾸기 (0) | 2022.08.16 |
|---|---|
| css 주민번호 뒷자리 배경처리 (0) | 2022.06.02 |
| SCSS 반응형웹 medeiquery mixin 만들기 (0) | 2021.04.27 |
| javascript 없이 input radio 별점주기 (3) | 2020.03.31 |
| player GUI css 작업 (0) | 2020.02.05 |