728x90





기본으로 모든 li를 step이 지나간 스타일로 적용하고(#fff)
on이 된 요소를 뒤따르면서 같은 부모를 공유하는 모든 li ( li.on ~ li)
즉 on이된 요소부터 맨 뒷 li 까지 색상을 선택되지 않은 색상으로 변경한다(#999)
주의해야할 점은 on이 되지 않은 상태는 모든 요소가 선택이 된것처럼 보여짐으로 항상 on체크가 있어야 한다
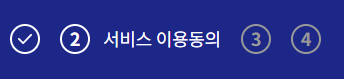
<ol class="regStepTop"">
<li>본인인증</li>
<li class="on">서비스 이용동의</li>
<li>신청정보</li>
<li>가입완료</li>
</ol>
.regStepTop li:before{border:2px solid #fff;color:#fff;}
.regStepTop li.on~li:before{border-color:#999;color:#999;}
.regStepTop li.on{color:#fff}
'STUDY > CSS' 카테고리의 다른 글
| a href 링크 scroll top margin (0) | 2022.08.26 |
|---|---|
| ios input:disabled value color 바꾸기 (0) | 2022.08.16 |
| css 주민번호 뒷자리 배경처리 (0) | 2022.06.02 |
| [비표준 크로스브라우징] IE와 크롬 col width 계산법의 상이함 (0) | 2021.12.02 |
| SCSS 반응형웹 medeiquery mixin 만들기 (0) | 2021.04.27 |