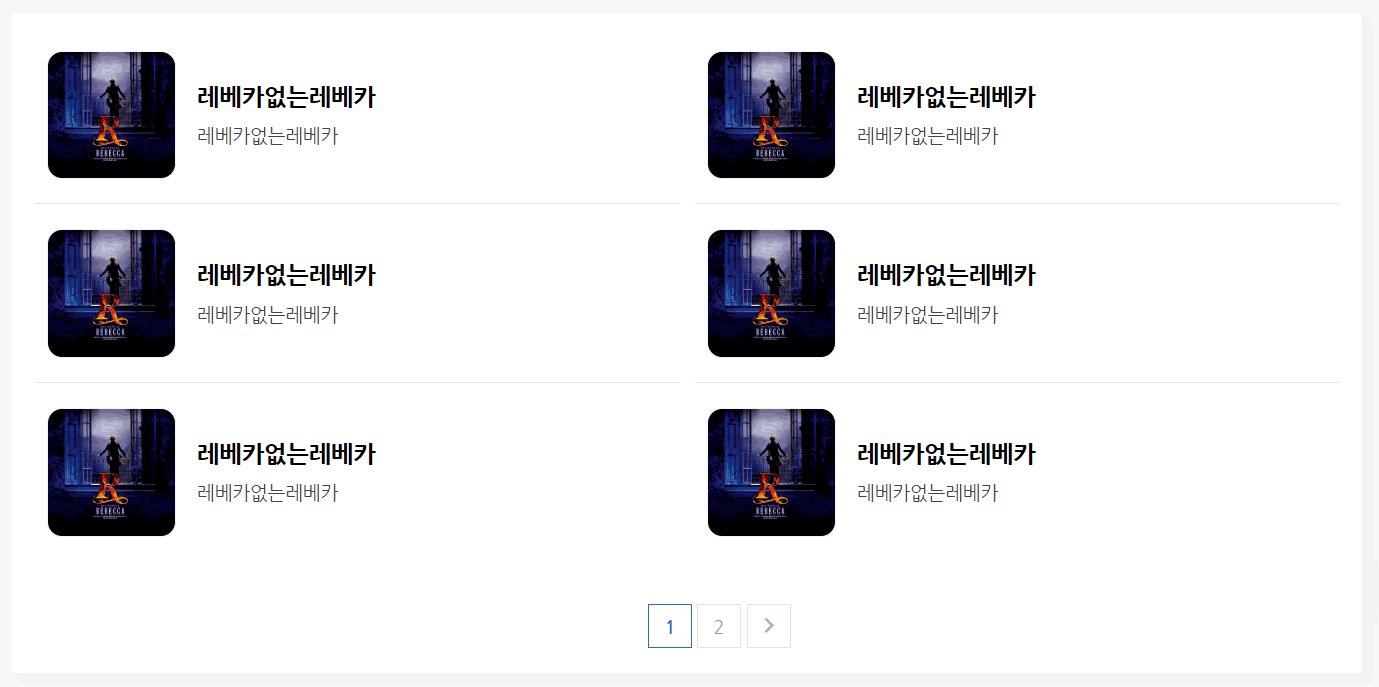
홀수 리스트 디자인 스타일 맞추기
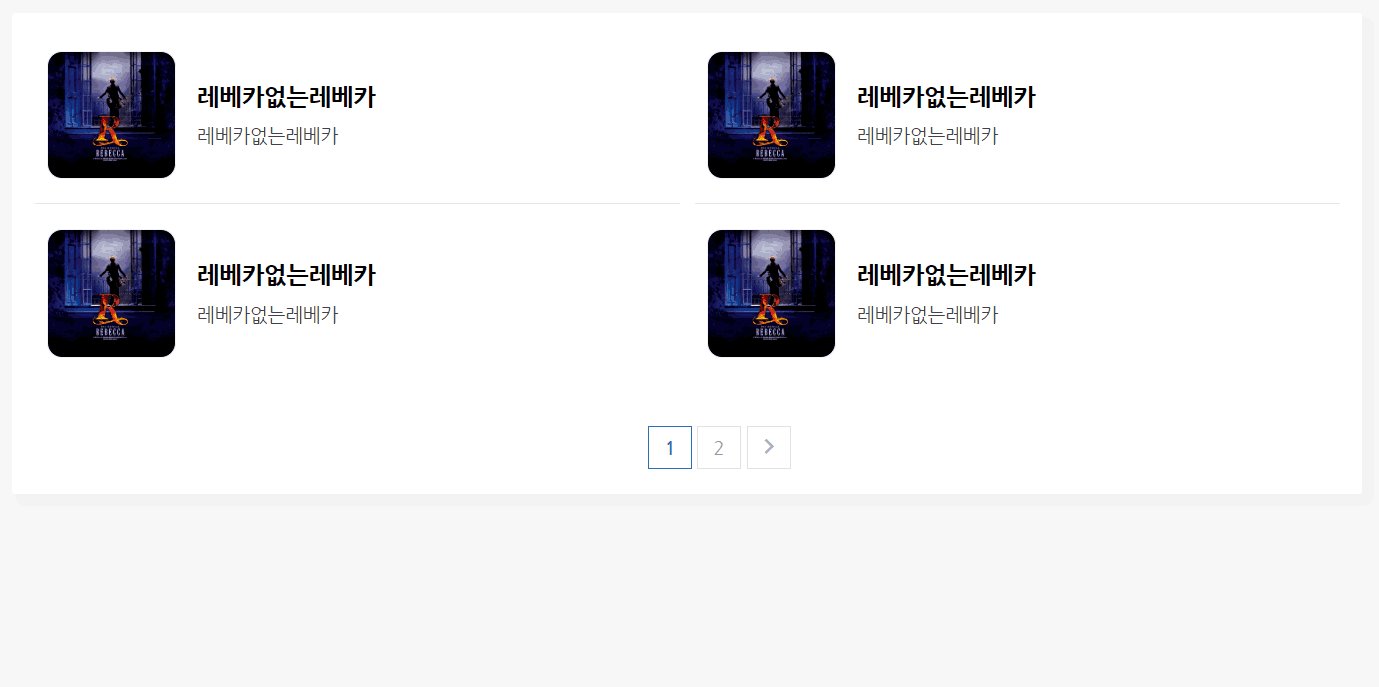
마지막 2개 라인은 없는 디자인
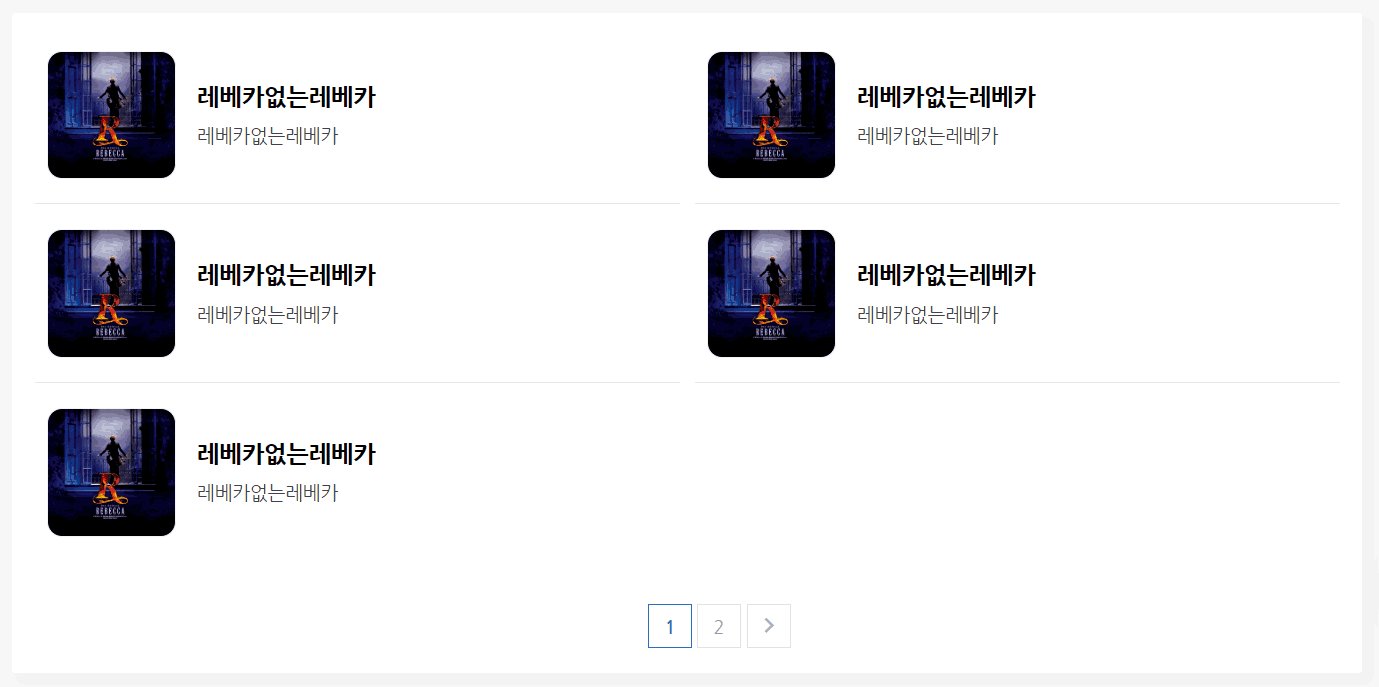
그렇지만 마지막 1개만 있어도 라인은 있어야 한다
조건
1. 컨텐츠 하단 라인
2. 마지막 열은 하단 라인 없음
3. 마지막 열 컨텐츠 1개일 경우 빈 칸 윗쪽 컨텐츠는 하단라인 삭제

일단 flex로 정렬
&__list {
margin-bottom: -1px;
overflow: hidden;
display: flex;
flex-wrap: wrap;
}
&__item {
position: relative;
// float: left;
margin:0 12px 0 0;
padding:20px 10px 20px 130px;
width:516px;
height: 143px;
font-size: 0;
border-bottom:1px solid #e6e6e6;
// 마지막 2개는 하단라인 삭제
&:nth-last-child(1),
&:nth-last-child(2) {
border-bottom: none;
}
// 개수가 홀수개일경우 마지막요소 2번째는 하단라인 추가
&:first-child:nth-last-child(2n + 1),
&:first-child:nth-last-child(2n + 1) ~ & {
&:nth-last-child(2) {
border-bottom: 1px solid #e6e6e6;
}
}
}
하.. 복잡하다
일단은 정상적으로 보여진다
'STUDY > CSS' 카테고리의 다른 글
| player GUI css 작업 (0) | 2020.02.05 |
|---|---|
| text-underline 색상,위치 변경하는 몇가지 방법 (0) | 2019.12.18 |
| 안드로이드, 아이폰 세로중앙정렬 맞추기 (0) | 2019.11.20 |
| 좌 우 요소 상하 중앙 정렬 (0) | 2019.11.05 |
| 리스트 빈칸 채우기 (0) | 2019.07.05 |